안녕하세요, BALL입니다!
태블로를 알게 되었는데 어떻게 사용할지 막막하신가요?
혹은 본격적으로 태블로를 다뤄보기 전 직접 사용하면 어떤 느낌일지
궁금해하고 계신가요?
오늘은 직접 차트를 만들어보는 단계를 설명해보며
태블로를 이용한 데이터 시각화 과정을 살펴보겠습니다.
1. 캘린더 차트 만들기!
STEP1 - 기준 연월 필터링하기

우선 데이터는 굳이 구하지 않아도 태블로 내에서 사용할 수 있는
슈퍼스토어 샘플을 사용하겠습니다.

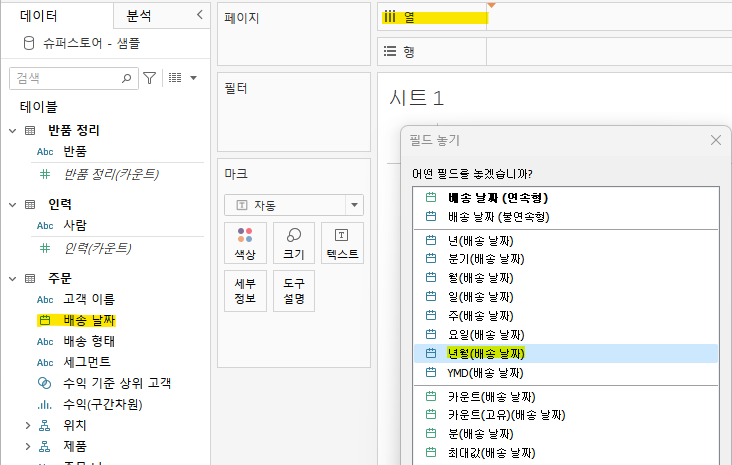
첫 번째로 해야할 일은 [배송 날짜] 필드를 마우스 오른쪽
(또는 Option+마우스왼쪽) 버튼을 누른 채 열 선반으로 끌어올립니다.
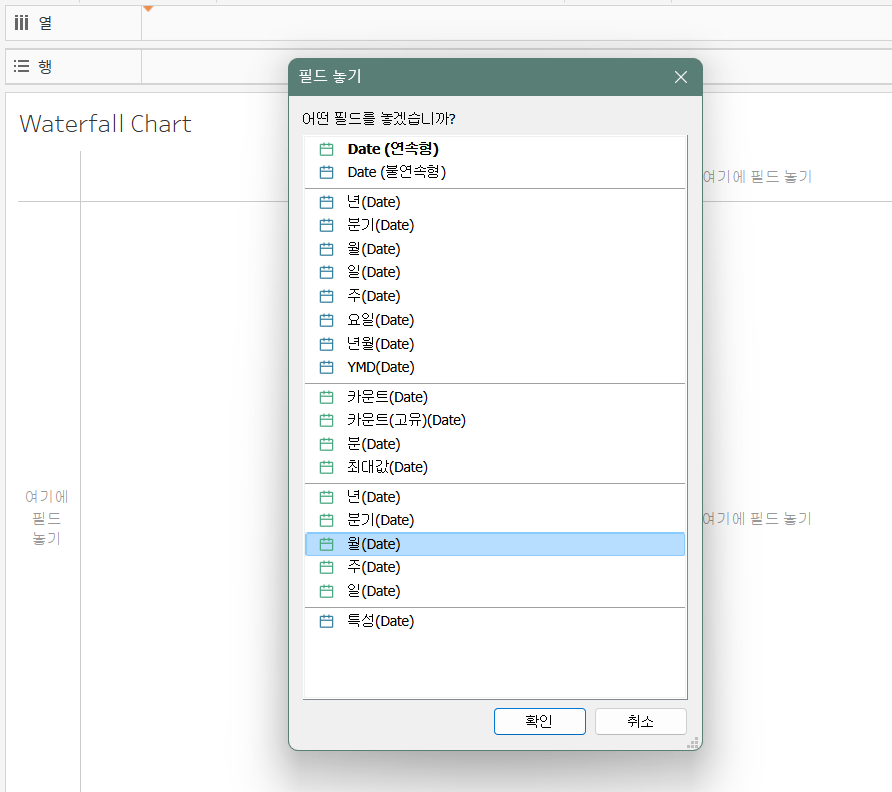
그럼 [그림2]와 같이 나타난 '필드 놓기' 상자에서 파란색 불연속형 [년월(배송 날짜)]를 선택하면
아래 [그림2]와 같이 최근 4년의 머리글이 표시되는 걸 볼 수 있습니다.

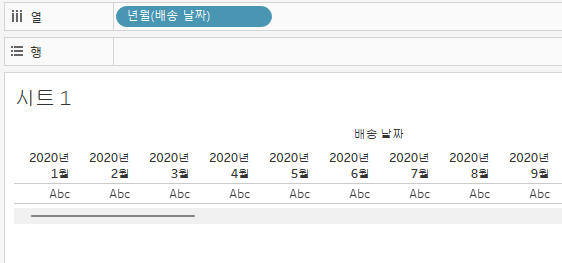
같은 방식으로 다시 한번 [배송 날짜]필드를 행 선반에 끌어올릴 텐데요,
이번에는 '필드 놓기'에서 파란색 불연속형 [요일(배송 날짜)]를 선택하면 이제 [그림]의
연월 아래 요일 머리글이 함께 표시됩니다.
같은 방식으로 한번 더 반복해서 파란색 불연속형[주(배송 날짜)]를 선택해주세요
이어서 [배송 날짜] 필드를 마우스 오른쪽 버튼을 누른 채로 이번에는
<텍스트> 마크에 올립니다. 이때 '필드 놓기'에선 파란색 불연속형[일(배송 날짜)]를 선택하면,
[그림3]과 같은 차트를 얻을 수 있습니다.

이중 하루라도 누락된 값이 없는 기준을 고르는 게 중요합니다
저는 1일~30일까지 모두 기록된 2021년 9월을 선택하겠습니다
[배송 날짜]를 마우스 오른쪽 버튼을 눌러 필터 선반으로 드래그 한 후 '연도/월'을
일괄 선택 해제(없음 버튼)하고 2021년 9월만 선택한 뒤 확인을 누르면 됩니다.
STEP2 - 날짜별 수익에 따른 색상 구분

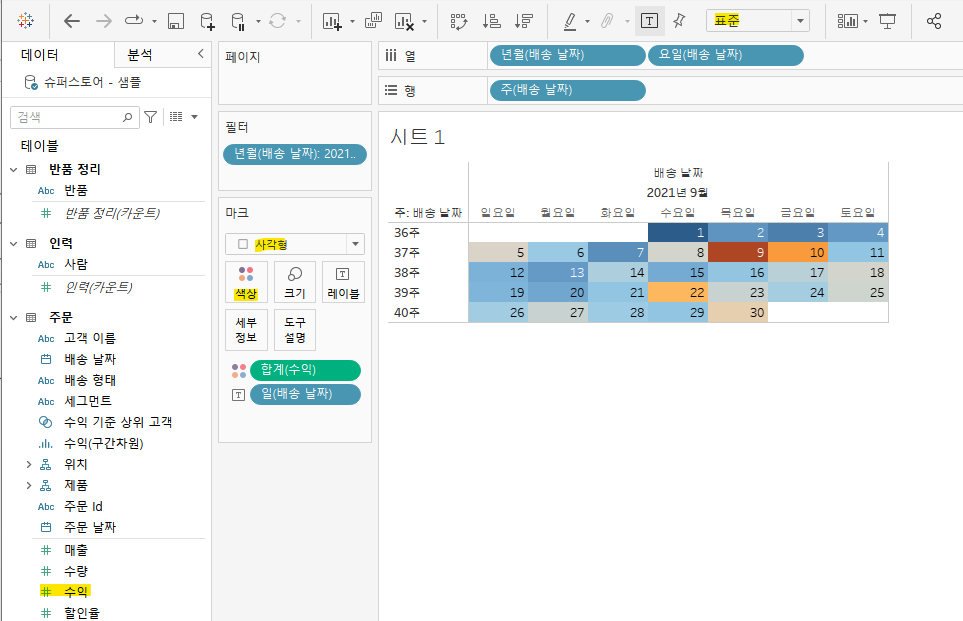
다음으로는 [그림4]와 같은 형태로 차트의 모양을 바꾸기 위해
첫번째, 마크의 <텍스트(자동)>을 <사각형>으로 변경
두번째, 측정값의 #수익 필드를 드래그해서 <색상> 마크에 올림
세번째, 툴바의 맞춤 영역을 <표준>에서 <전체 보기>로 변경
이 순서대로 따라와 주세요!
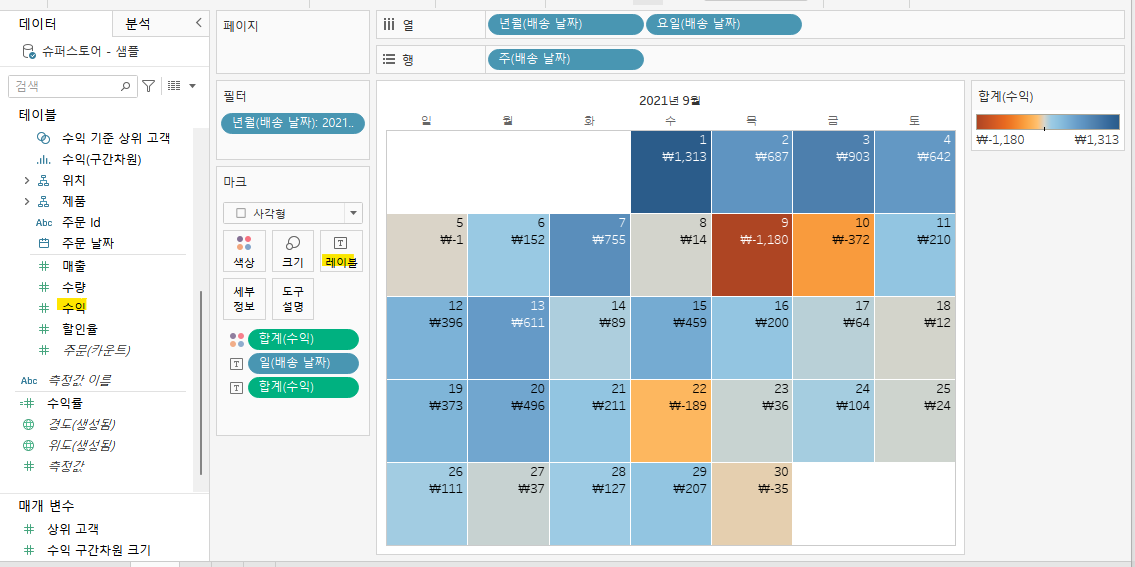
STEP3 - 추가 작업
원하는 모양을 위해 서식 등을 활용해 보완해줄 수 있습니다.

저는 다음과 같은 캘린더 차트를 얻을 수 있었습니다!
#수익 필드를 레이블 위로 올려 일자와 함께 표시되도록 했는데요
여러분들도 추가적인 작업으로 원하는 형태의 캘린더 차트를
얻으실 수 있다면 좋겠습니다 :)
2. 폭포형 차트(Waterfall Chart) 만들기
다음으로는 폭포형 차트를 만들어보겠습니다!
폭포형 차트(Waterfall Chart)는 양수 또는 누적 수를 표시하는 일반적인 시각화 유형으로,
특정 축에 걸쳐 특정 측정값에 대한 부정적인 영향을 볼 수 있습니다.
즉, 긍정적/부정적 변화를 볼 수 있고, 범주형 차트에 적용할 수도 있습니다!
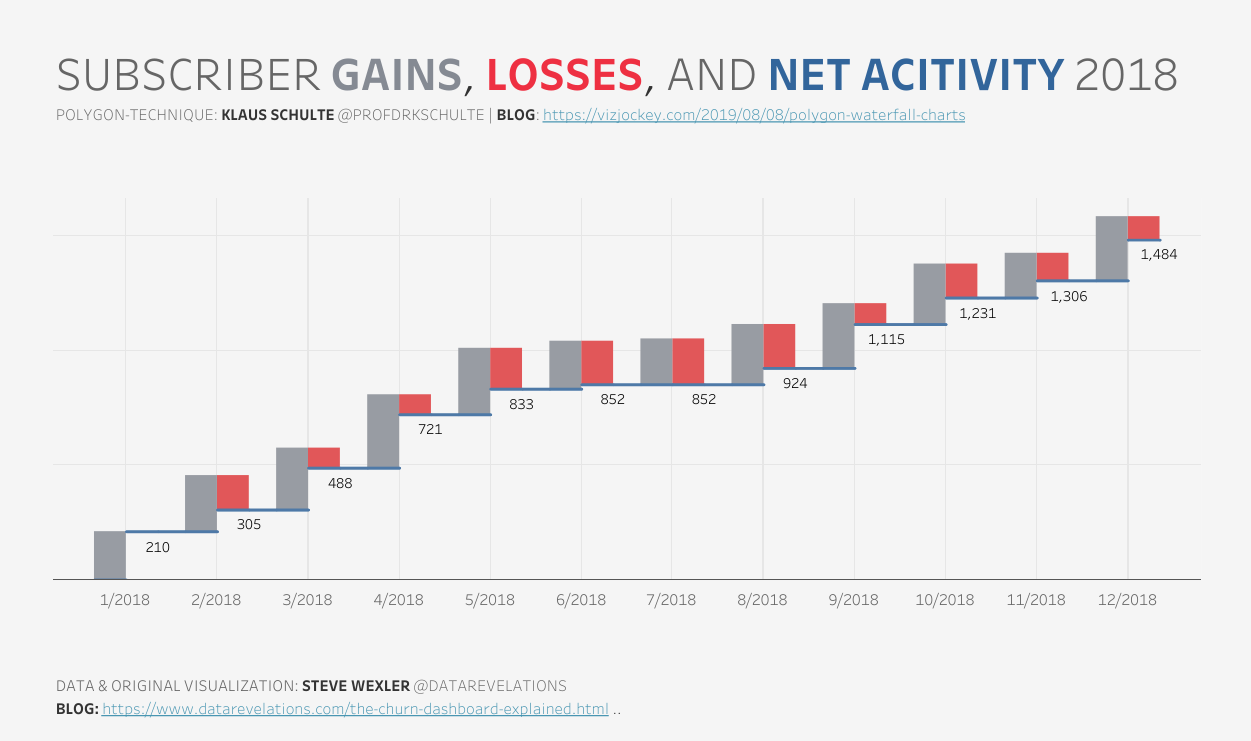
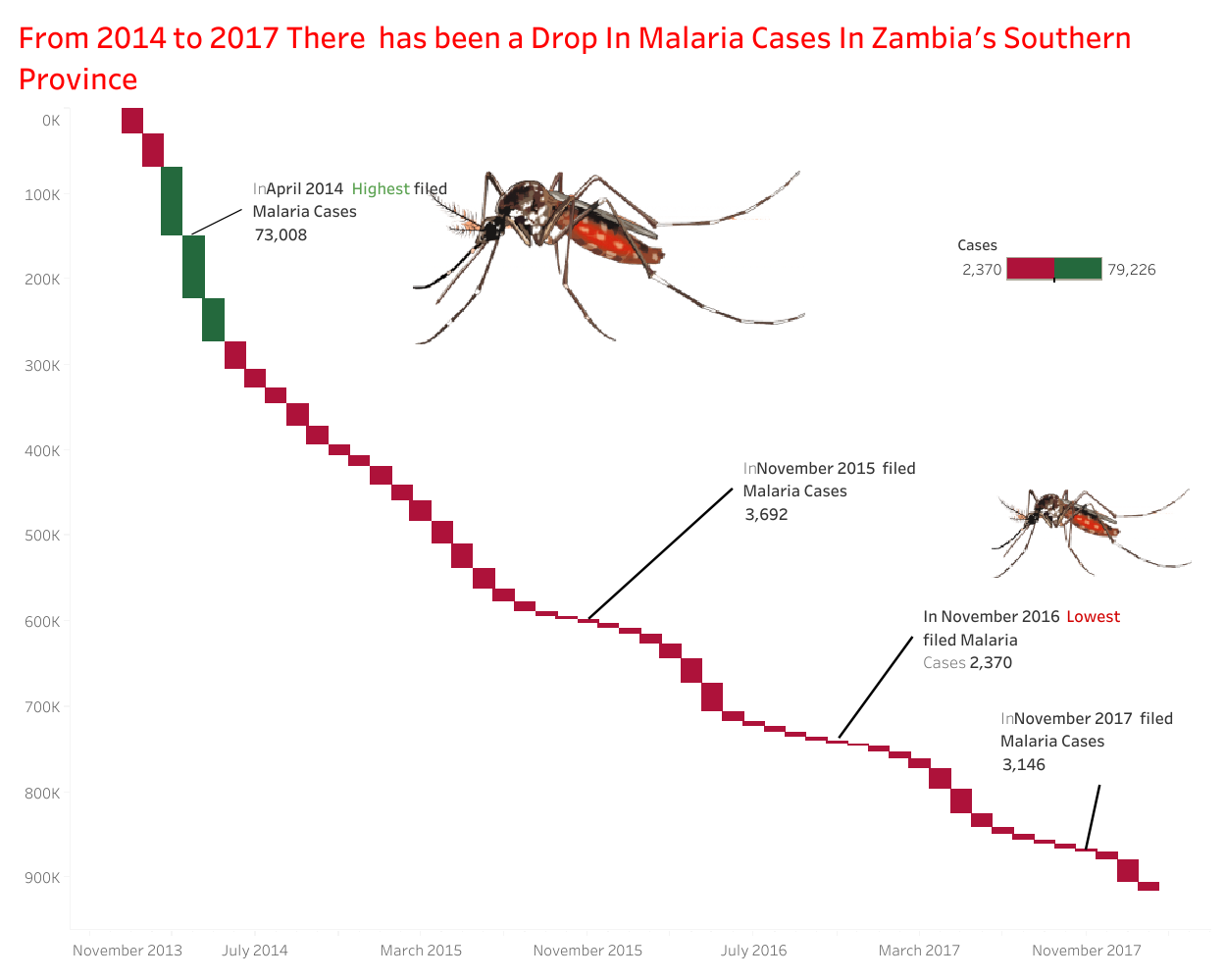
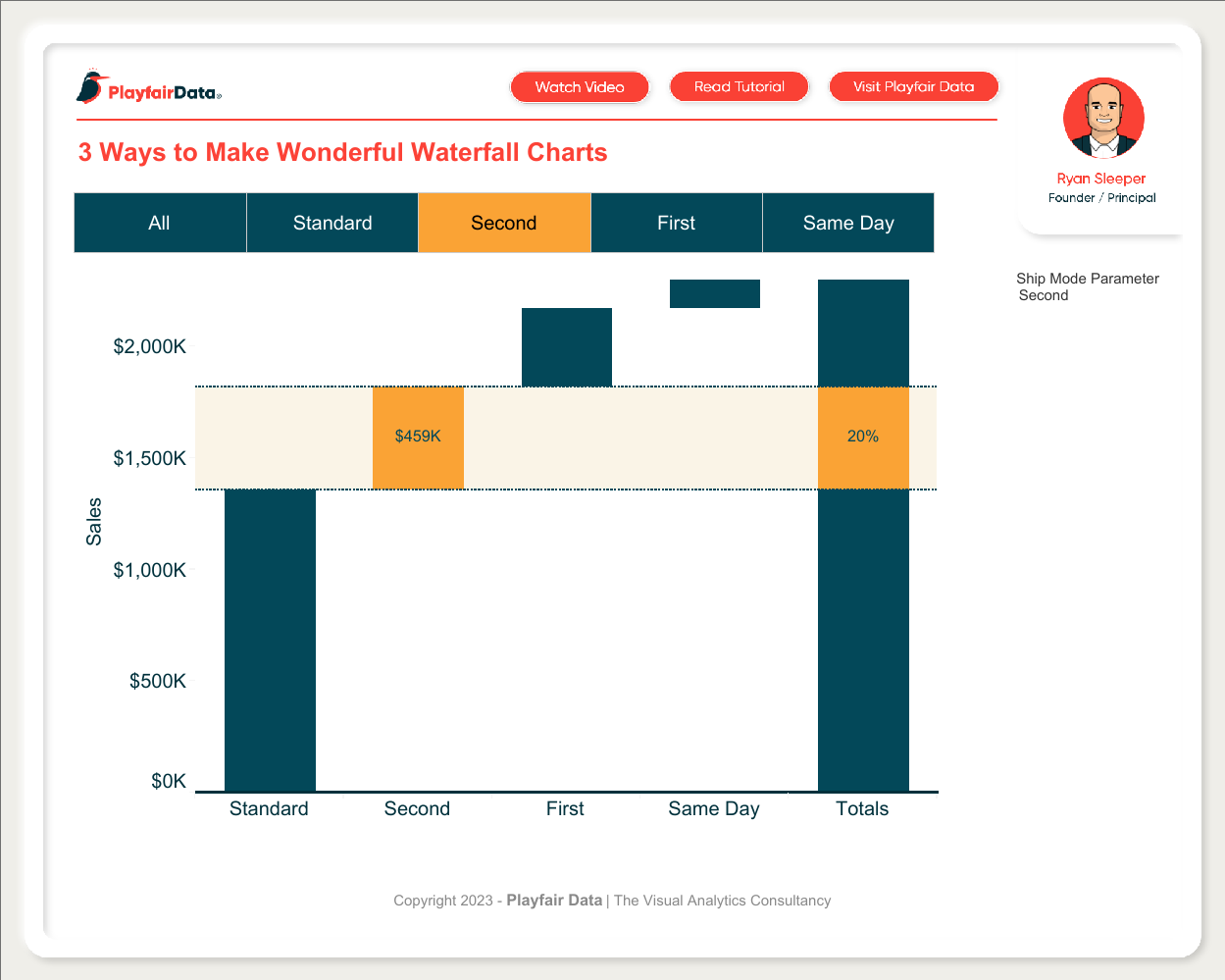
다음 예시를 통해 더 자세히 확인할 수 있습니다 :)
(예시 차트의 출처는 사진을 클릭하면 Tableau Public 링크로 이동합니다.)
위와 같은 방식으로 활용이 되는 게 폭포형 차트입니다!
이제 본격적으로 태블로를 통해
폭포형 차트를 만들어보도록 하겠습니다.


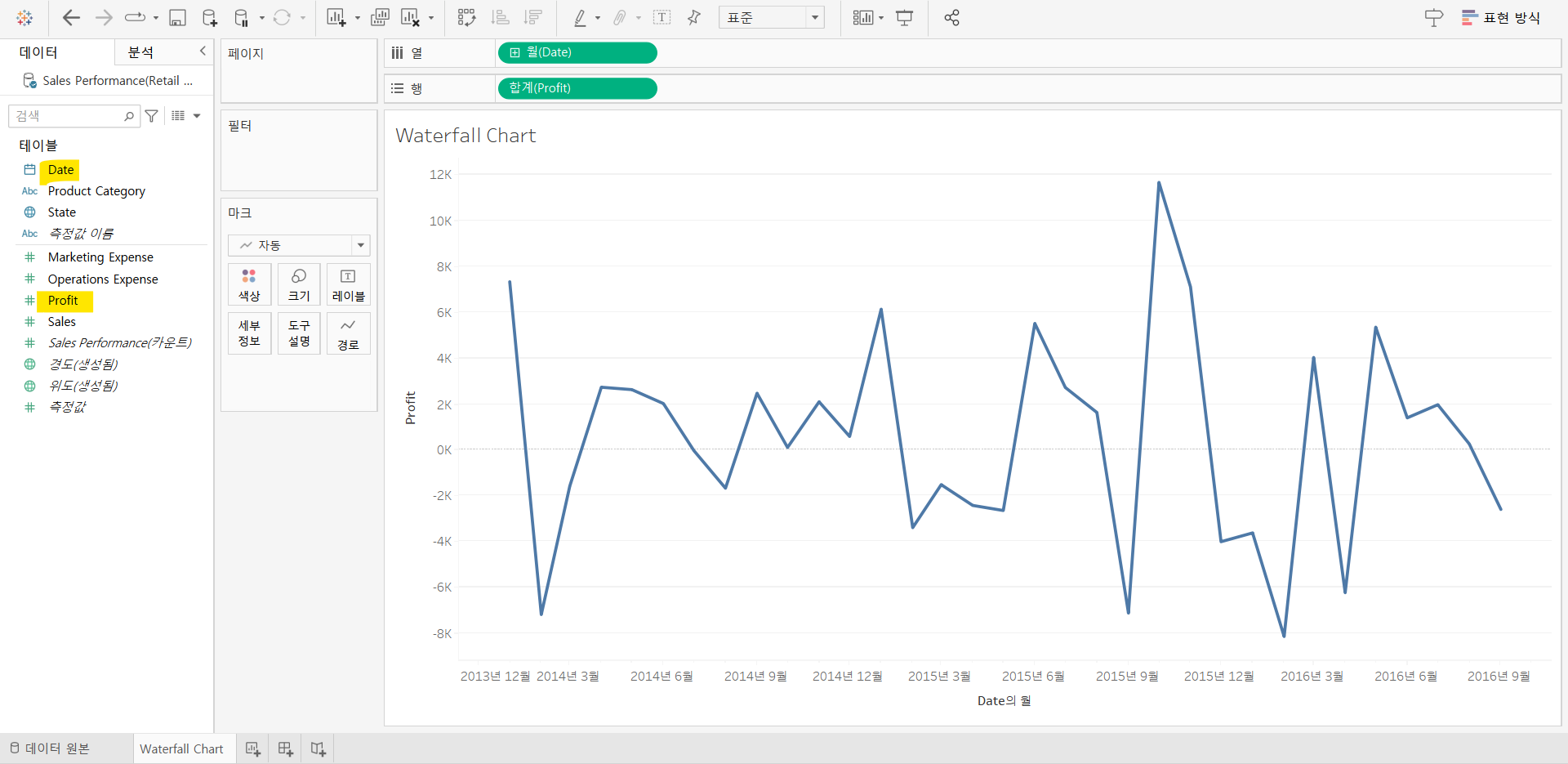
Date를 오른쪽 마우스로 연속형 월 (초록색)을 열에,
Profit을 행에 올려둡니다.
이렇게 하면 월에 따른 수익의 변화를 볼 수 있습니다.
이때, 굳이 폭포형 차트를 활용하는 이유는 누적 효과를 표시해주기 때문에
발생한 손실을 시각화한다는 데 장점을 갖고 있습니다.

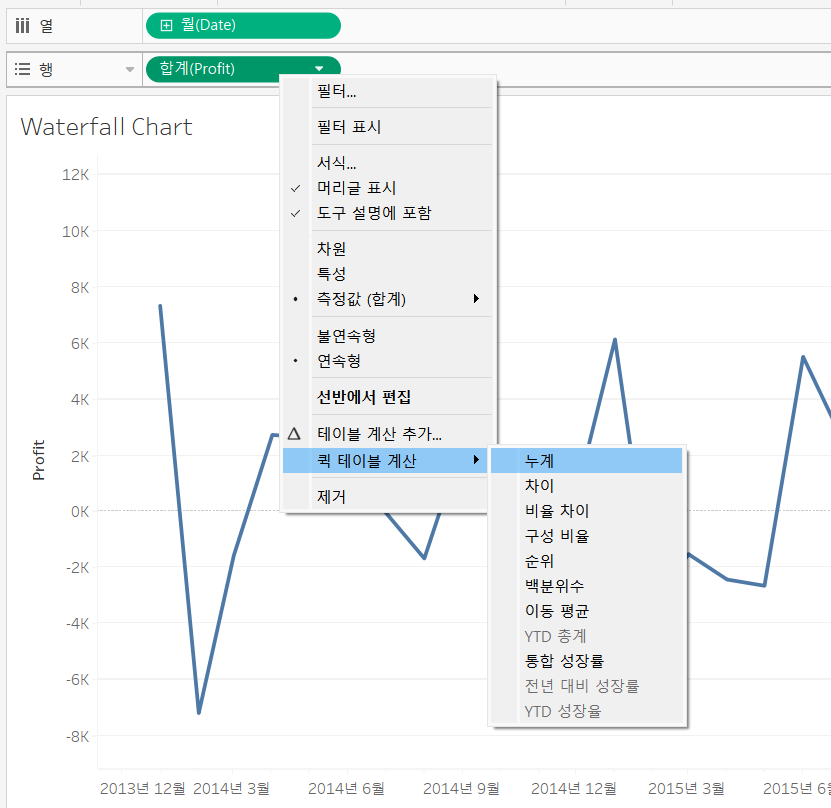
행에 있는 Profit을 우클릭하며 [퀵 테이블 계산] - [누계]를 선택해줍니다.
매월 개별 수익 값을 갖는 대신 한 달 수익의 누적 효과를 볼 수 있습니다.


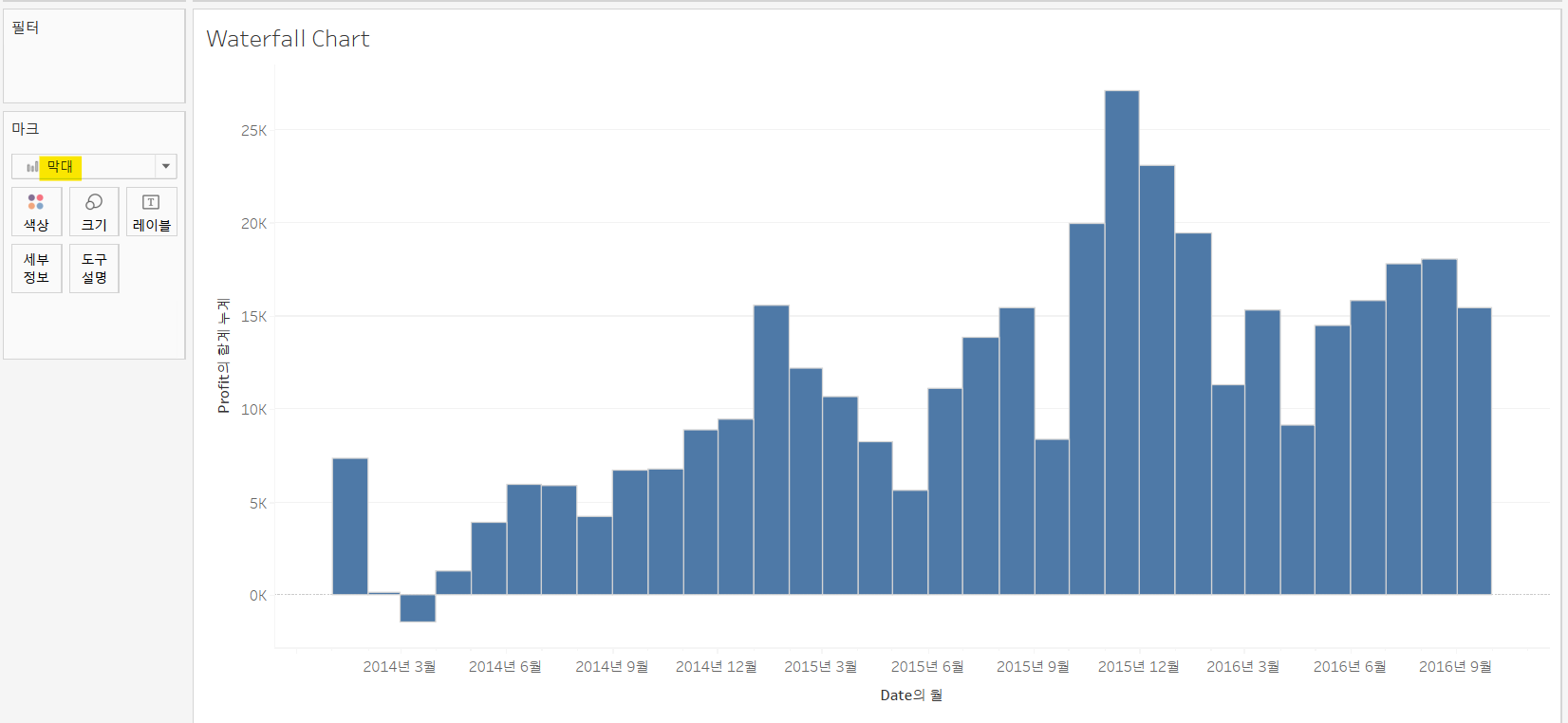
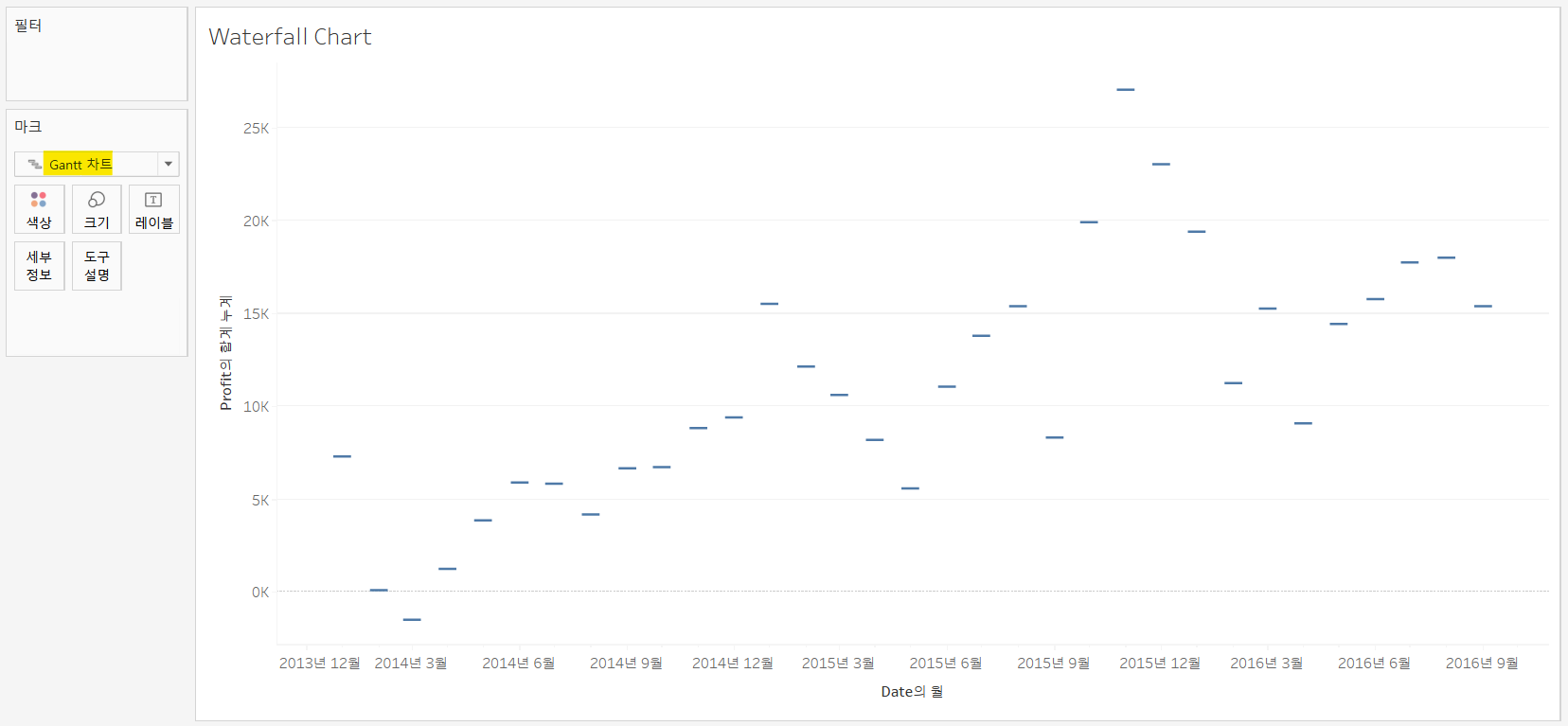
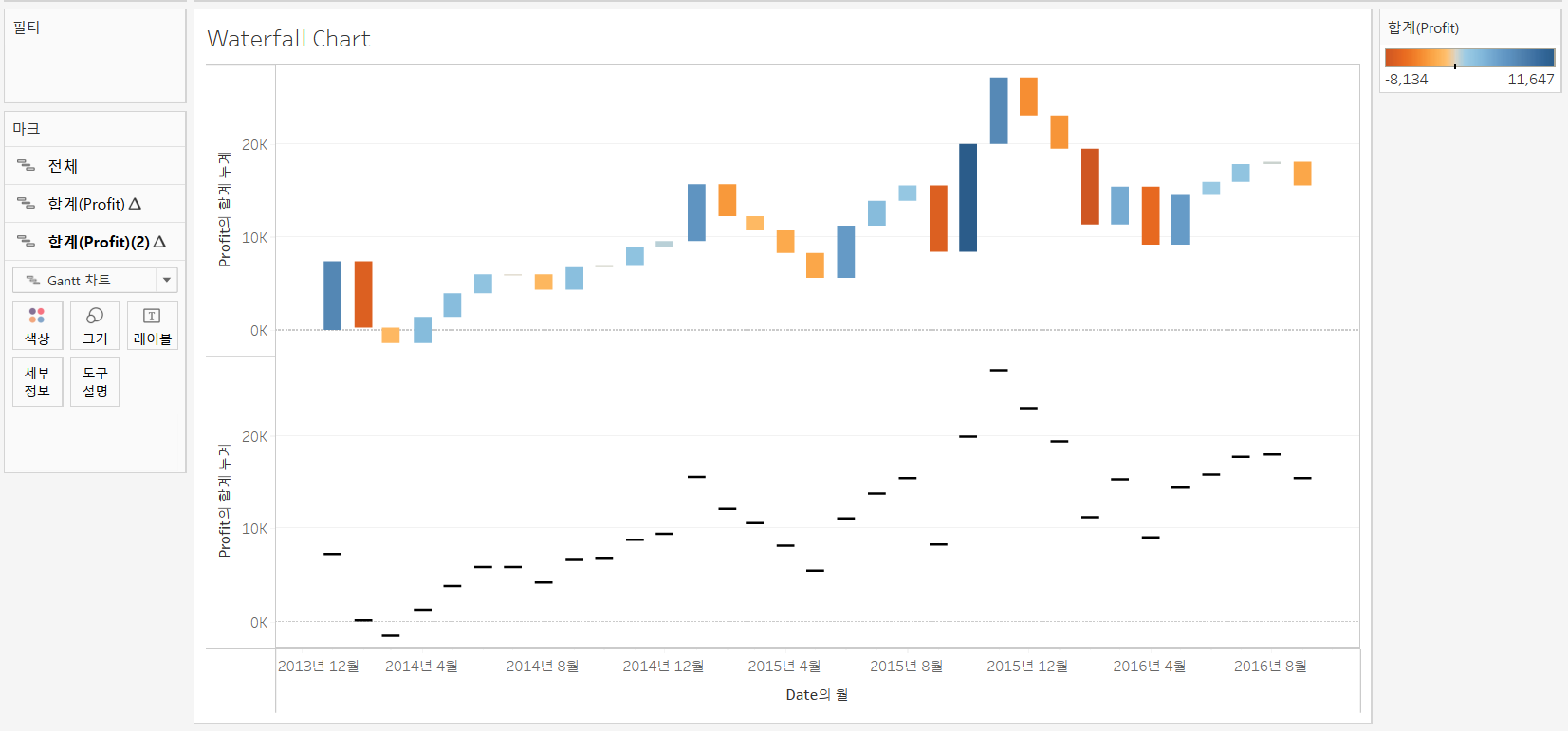
먼저, [마크]에서 '막대 차트'로 바꿔보았고,
오른쪽 사진은 다시 '간트(Gantt) 차트'로 바꾸었습니다.
비교해보면, 막대 차트와 동일한 끝점을 제공하지만,
간트 차트는 크기 조정에 조금 더 유연성을 제공하기 때문에 좋습니다.
그럼, 크기를 조정해볼까요?

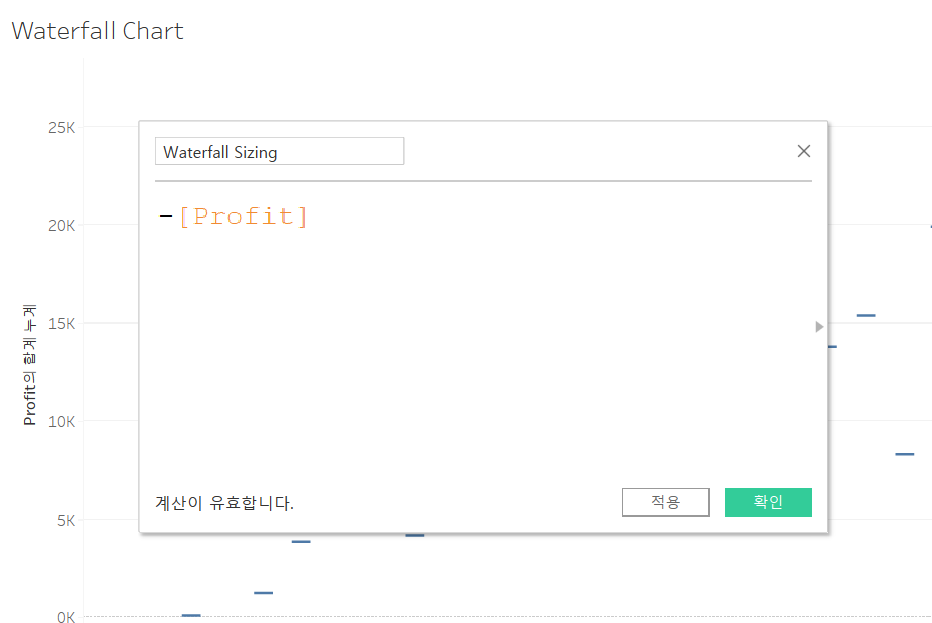
[계산된 필드 만들기]를 통해 새 필드를 만들어보겠습니다.
이름: Waterfall Sizing
-[Profit]


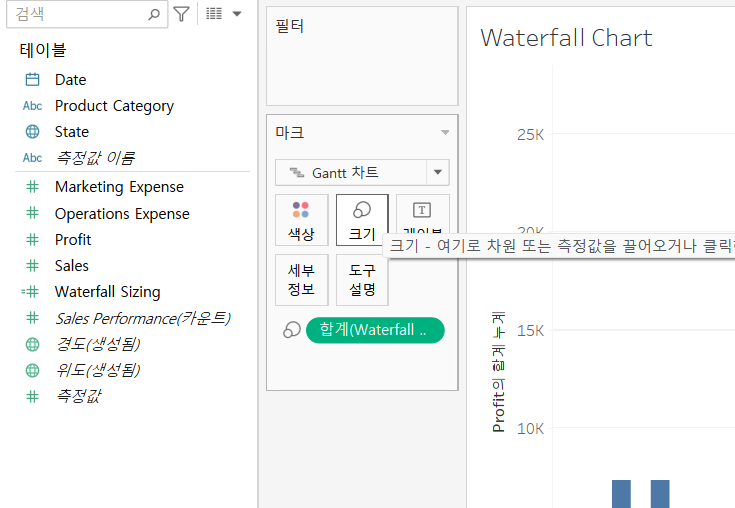
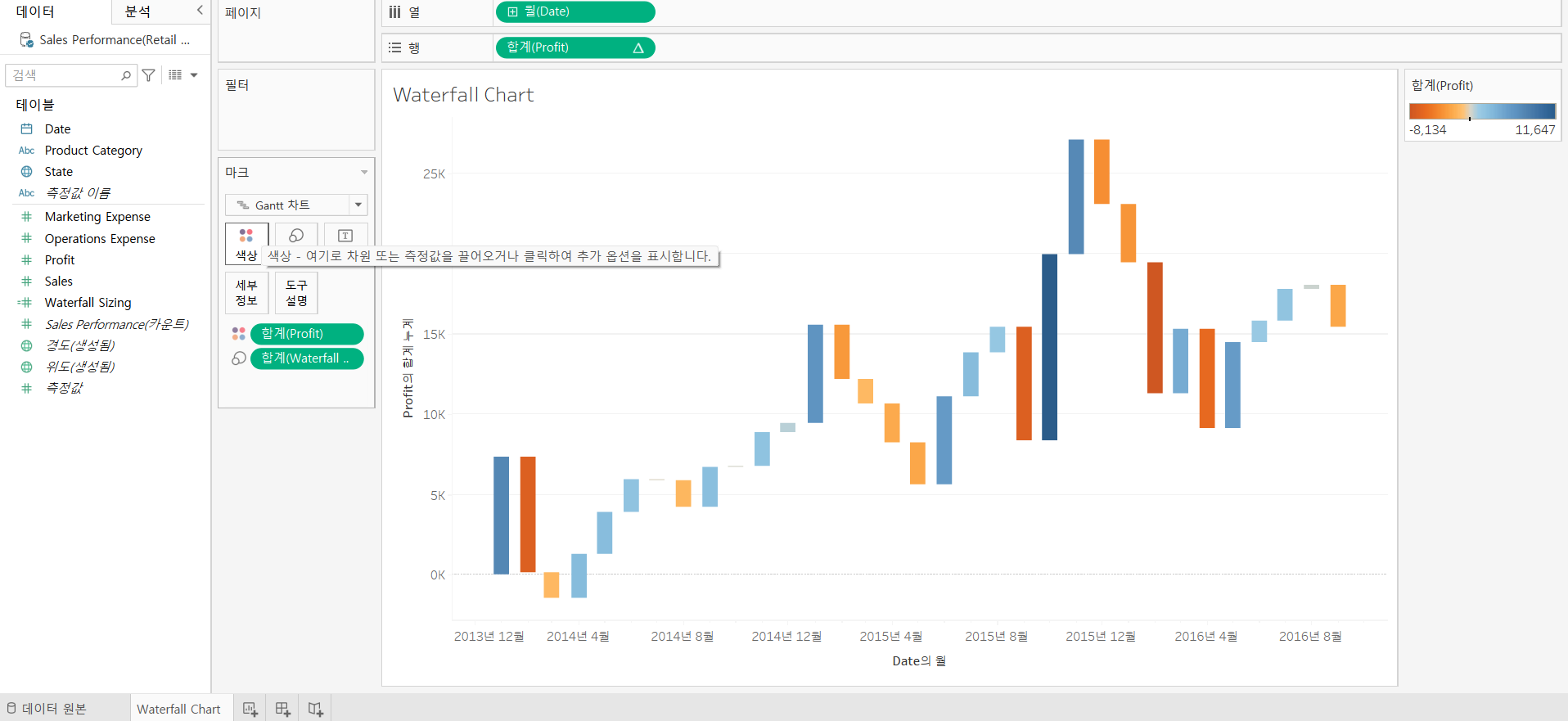
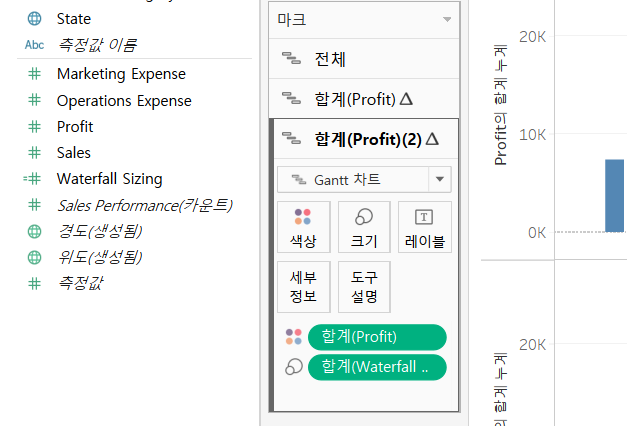
그렇게 만든 [Waterfall Sizing]을 [크기] 마크 에 올려주고,
[Profit]은 [색상] 마크에 올려줍니다.
여기까지만 해도 폭포형 차트의 기본은 완성이지만,
끝점을 강조하며 스타일 요소를 조금 더 추가해보겠습니다.

Ctrl 키를 누르고 행에 있는 [Profit]을 옆에 복사해줍니다.
그러면 위 사진처럼 두 개의 축이 생기는데요,


마크에서 두 번째 (아래)에 있는 마크를 누르고,
색상 마크와 크기 마크를 제거해줍니다.
그리고 색상을 검정색으로 바꿔줍니다.

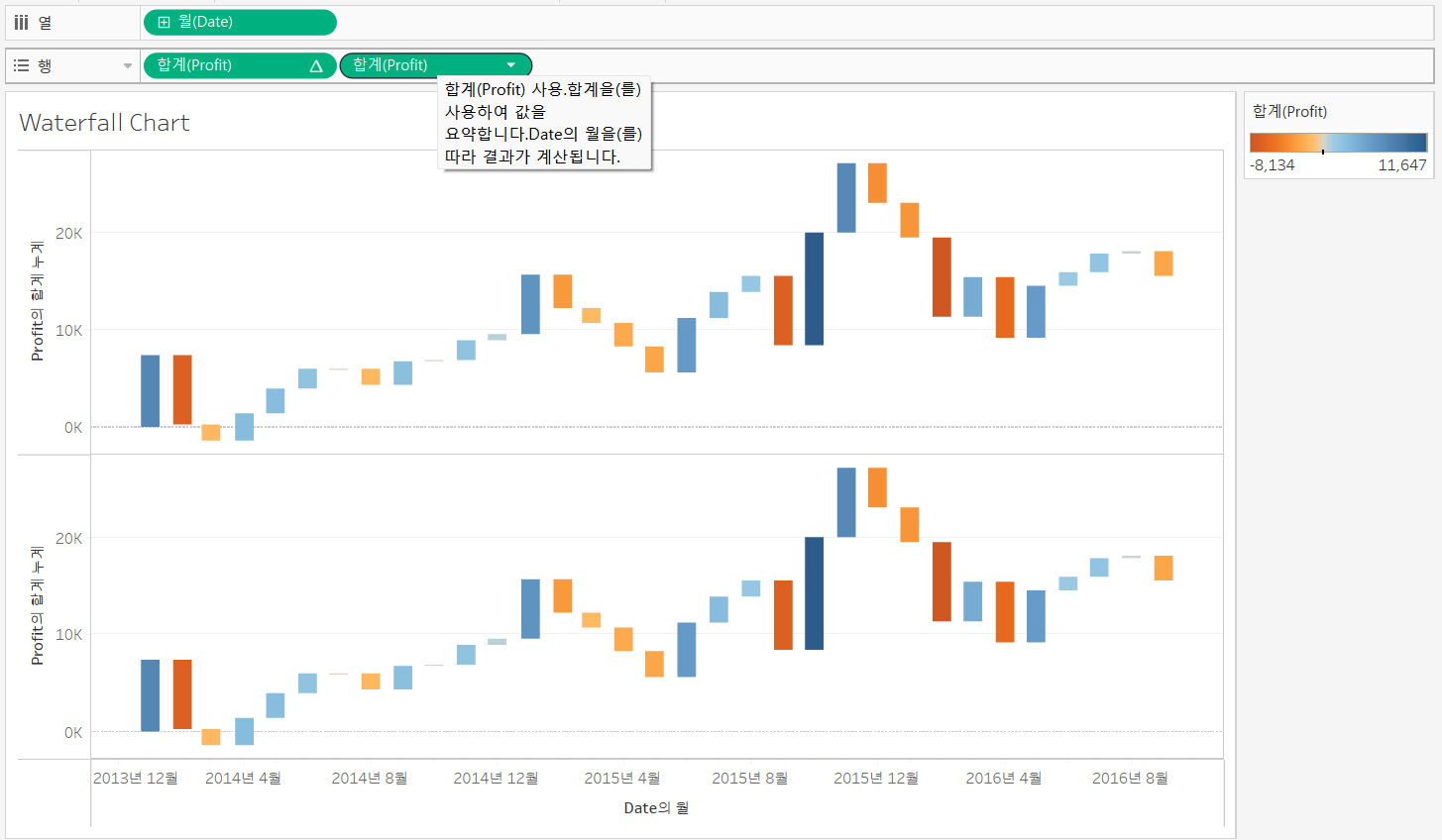
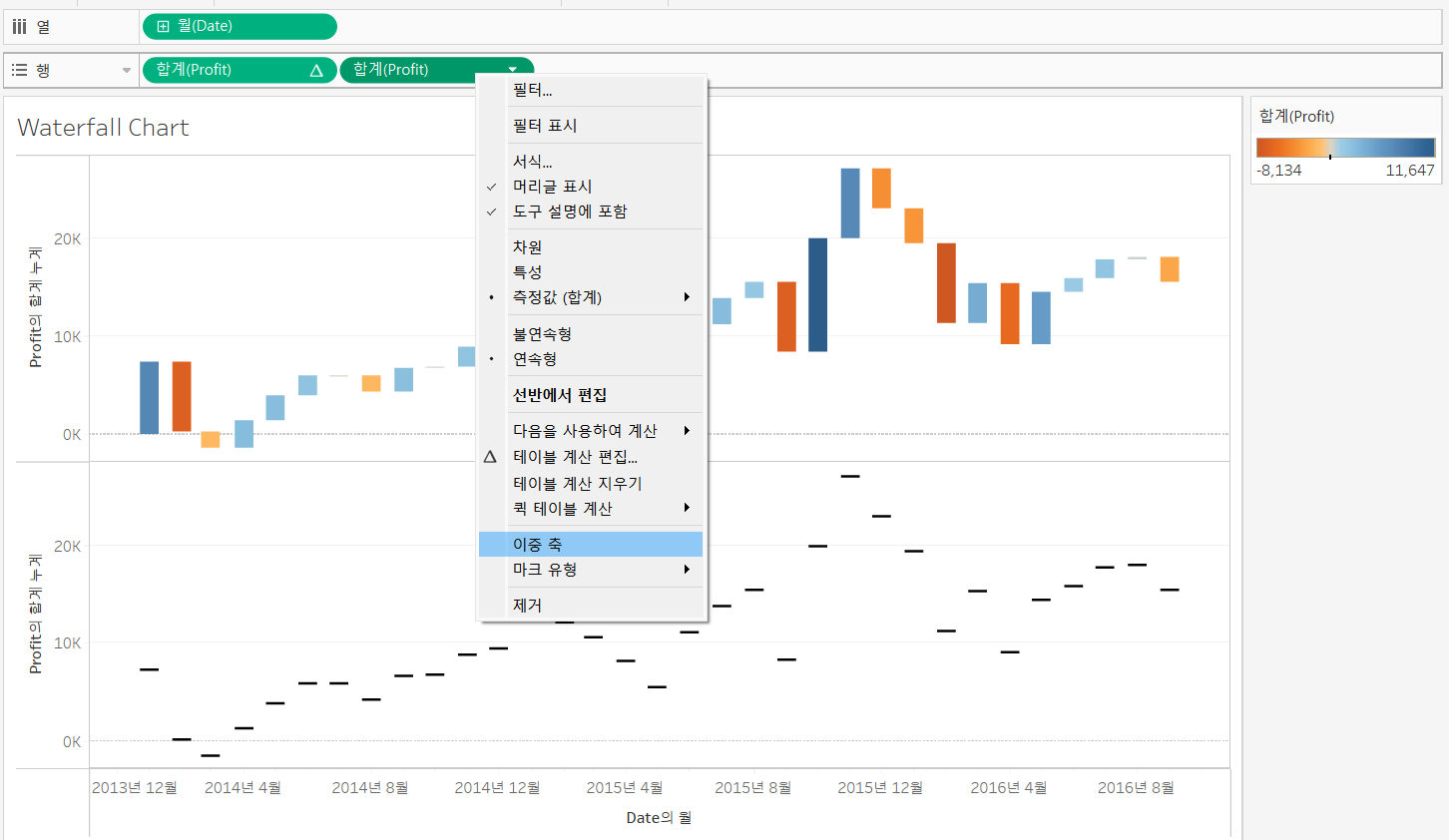
두 번째로 복제한 [Profit]을 우클릭한 후 이중 축을 선택해줍니다.

위 사진과 같은 차트가 만들어지는데요,
조금 전 만들었던 기본형과 비교했을 때
검정 선을 통해 끝점이 강조된 것을 확인할 수 있습니다.
이렇게 되면 예를 들어, 2014년 12월에서 2015년으로 넘어갈 때
끝선이 어디에 있는지 더 시각적으로 볼 수 있습니다.
이 끝선을 선호하는 경우도 있고, 아닌 경우도 있다고 하니
개인 취향에 맞게 설정해주면 됩니다 :)
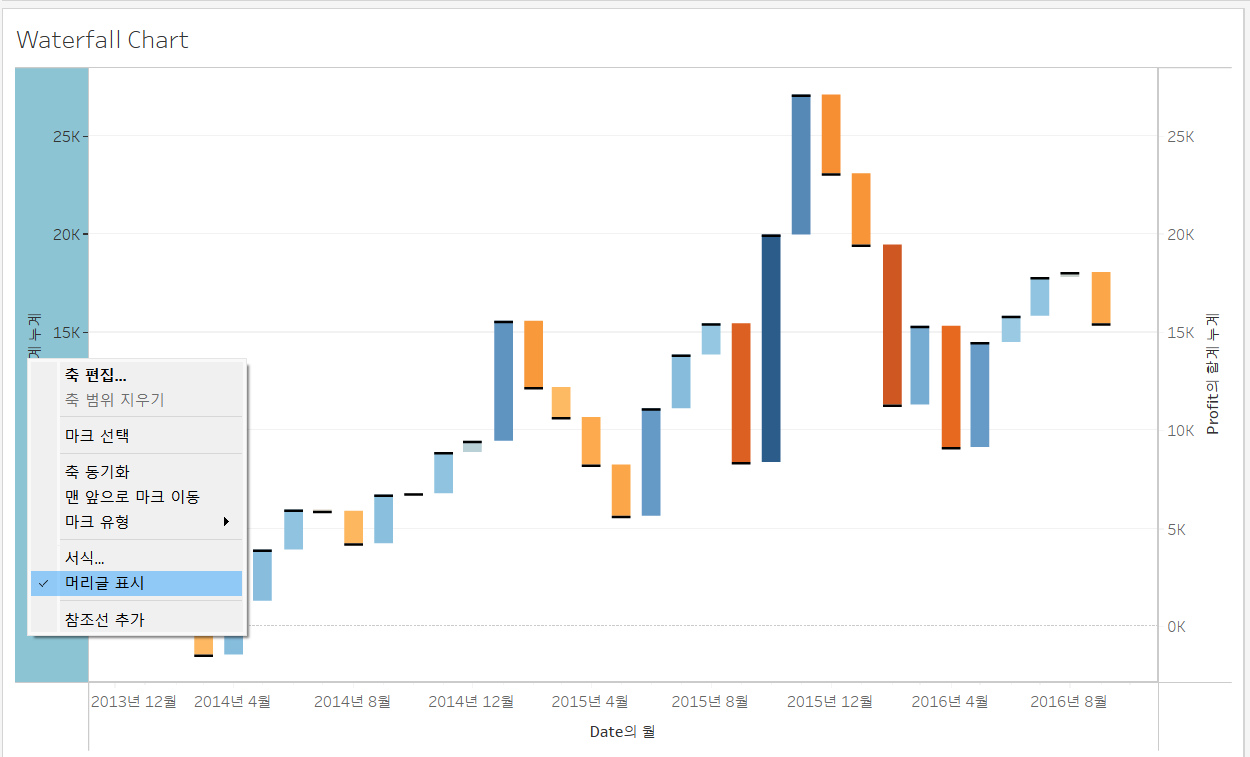
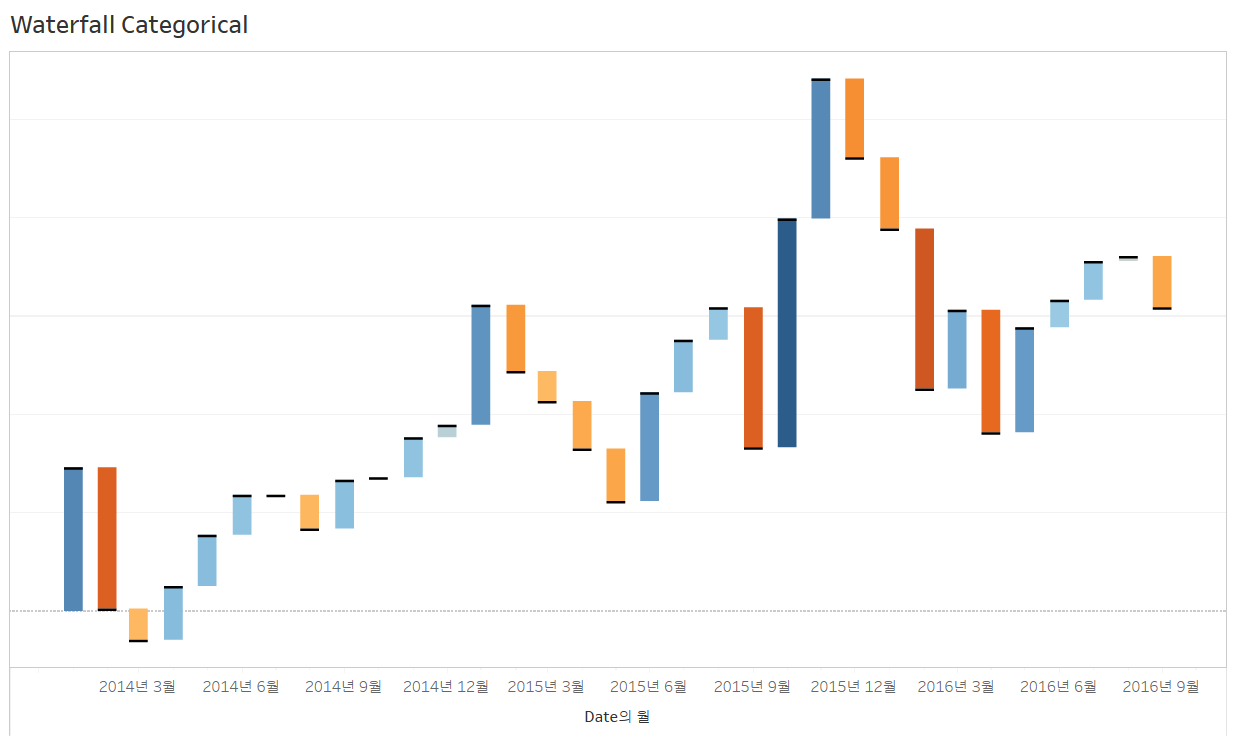
그리고 머리글을 해제해줍니다.

시트 이름을 Waterfall Categorical로 바꾸어주면
폭포형 차트의 완성입니다!
차트를 보시면, 2014년 1월에서 2월로 넘어가면서 엄청난 감소가 있었고,
부정적인 이익은 7300에서 141로 떨어지는 것으로 나타납니다.
이 차트는 누적 합계뿐만 아니라 추세도 나타내주는데요,
하늘색으로 표현된 2014년 4-6월의 경우에는 몇 달동안 힘든 시간들을 보냈고,
주확색으로 표현된 2015년 2-5월에는 매우 빠르게 회복된 것을 확인할 수 있겠죠!
이러한 추세를 보면서 왜 감소했고, 증가했는지
분석할 가치가 있다는 것을 알려줍니다.
누적 수익을 보여주면서도
매달 이러한 개별 추세를 볼 수 있다는 점이
폭포형 차트의 장점입니다 :)

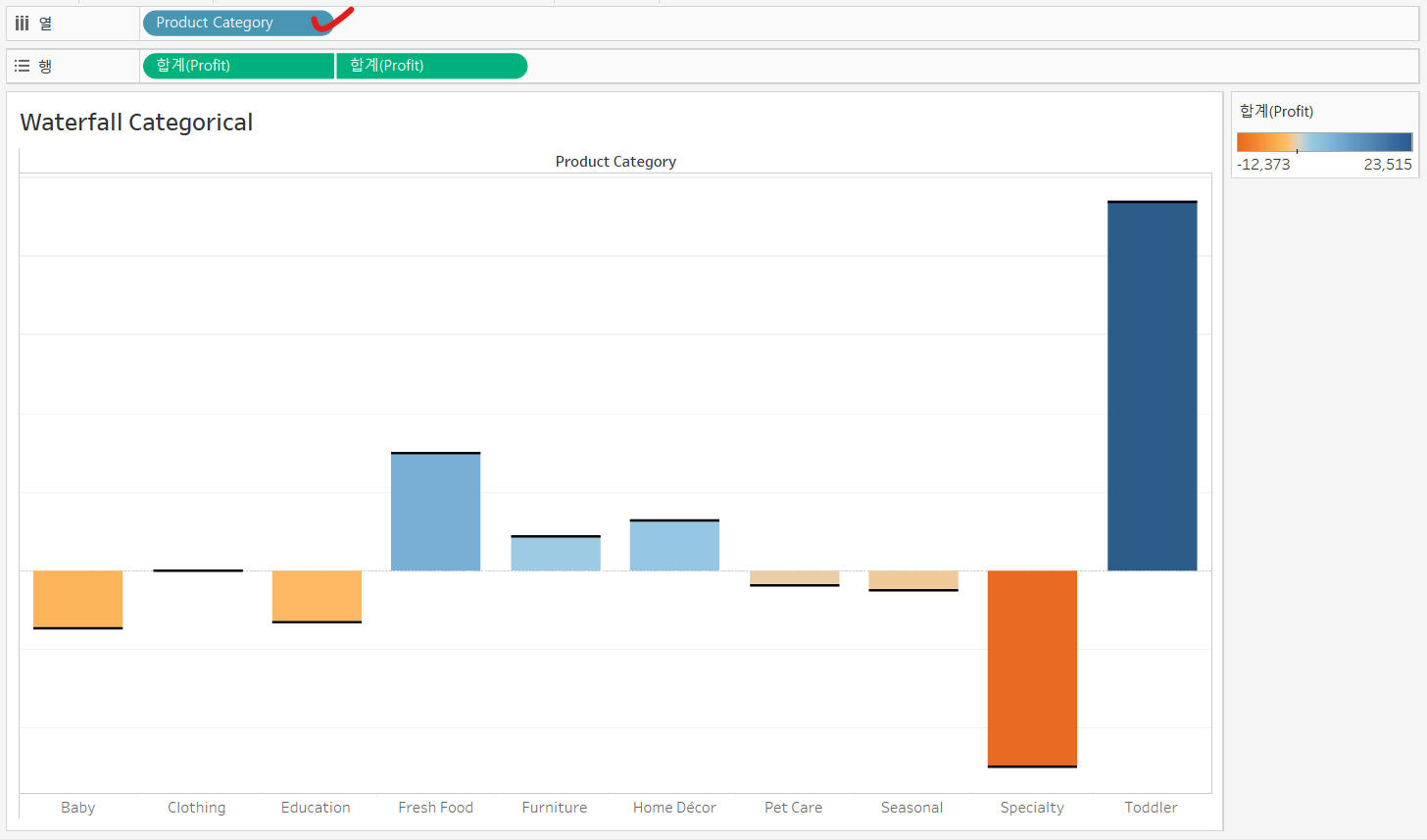
추가적으로,
Date 대신 Product Catecory를 열에 추가하여
차트를 만들 수도 있습니다.
이때 정렬을 내림차순으로 바꿔도 볼 수 있겠죠 !
오늘은 태블로를 활용해
"캘린더 차트"와 "폭포형 차트"를 직접 만들어보는
튜토리얼을 작성하였습니다.
차근차근 따라하시면서 원하는 데이터를
효과적으로 시각화할 수 있길 바랍니다 :)
다음에도 유용한 정보로 돌아오겠습니다 ~
감사합니다!

'데이터 분석 공부' 카테고리의 다른 글
| SQLD를 아시나요? (0) | 2024.03.19 |
|---|---|
| 추천 시스템 알고리즘에 대해 알아보자 ! (1) | 2023.12.01 |
| Git과 Github, VS Code로 편하게 관리하자! (0) | 2023.11.10 |
| 태블로의 기초 용어, 아직도 헷갈리시나요? (0) | 2023.10.20 |
| SQL 입문 , 데이터베이스에 대해 알아보자. (1) | 2023.10.01 |